Персональный блог

VK - получение серверного токена

Для использования многих методов api vk вам понадобиться токен с определенными правами доступа, а если вы хотите
чтобы это методы сайт использовал без вашего участия, то вам понадобиться Implicit Flow токен.
Именно о простом способе получения такого токена мы и поговорим.
Если вы не хотите использовать инстумент на моем сайте вы можете скачать его исходный код на
gist.github.com и использовать
локально или на своем сайте.
Разумеется для для многих методов api, таких как долбления на стену существую различные онлайн сервисы или другие способы, но всегда приятно иметь что-то свое, да и гибкости у своего решения всегда будет больше.
Для использования сервером методов api нам понадобиться Standalone-приложение vk. Для людей не работавших с api и ни
разу не создававших подобные приложения, начнем с самого начала, а именно с создания приложения.
Если же вы уже знаете как это делать сразу переходите к инструкции по использованию инструмента
Создание и настройка Standalone-приложения vk
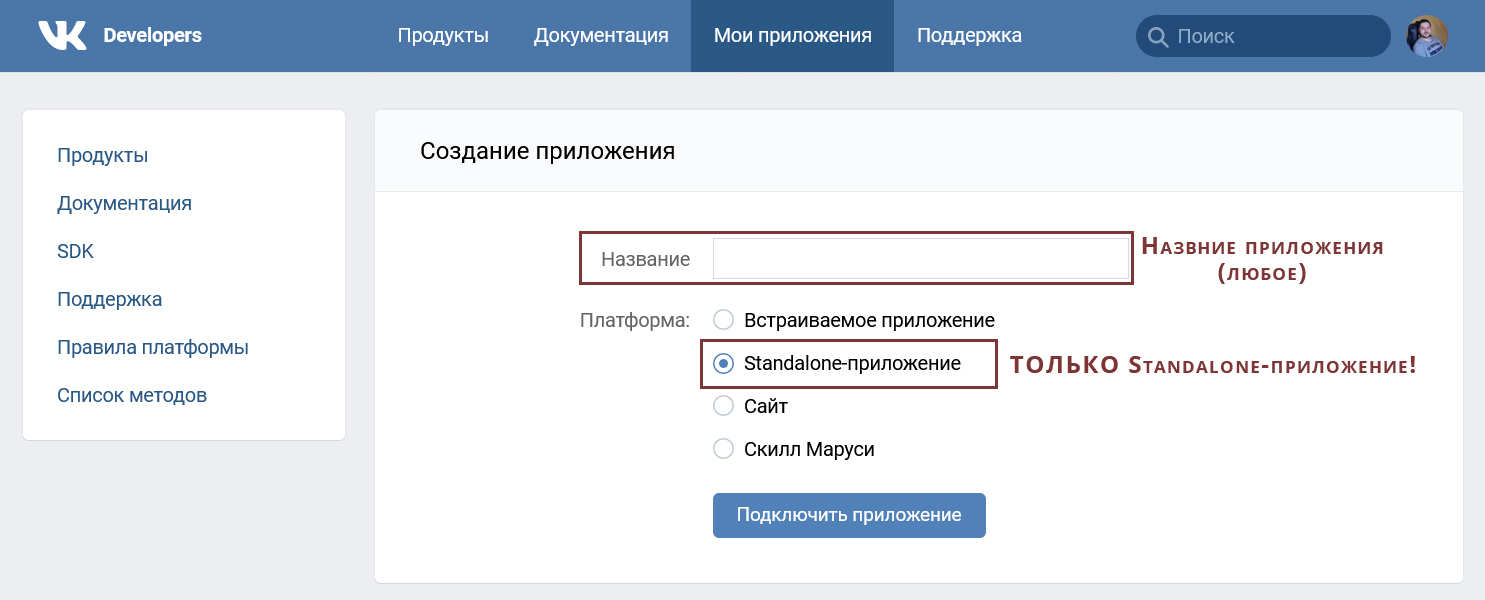
Шаг Первый
Вписывайте любое название, выбираете Standalone-приложение и нажимаете на кнопку «Подключить приложение».
Важно: после создания приложения сменить его тип у вас не получиться, поэтому зразу создавайте Standalone-приложение
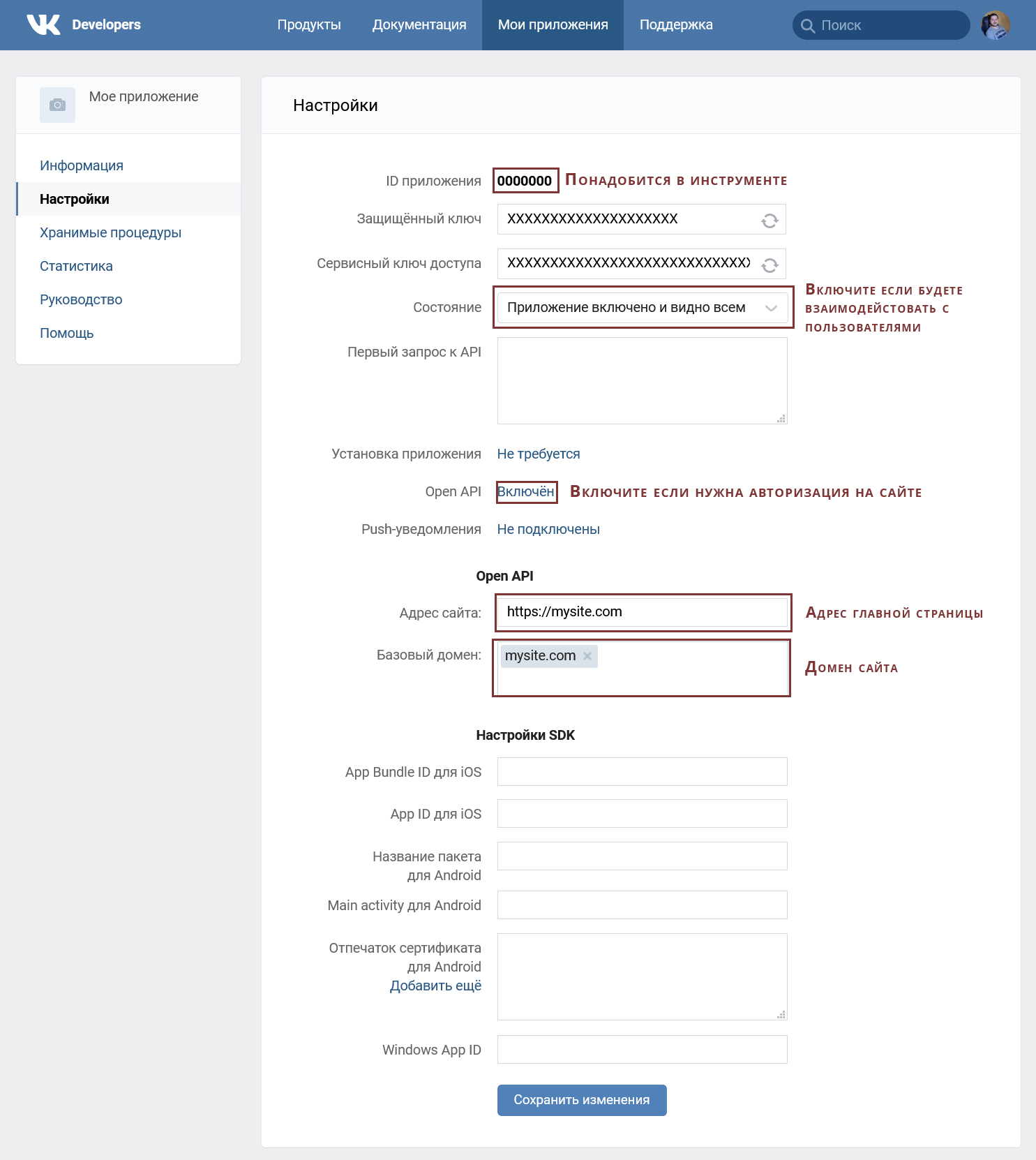
Шаг второй
Перейдите в настройки приложения.
В настройках
- Состояние: Приложение включено и видно всем ( если будете взаимодейстовать с пользователями)
- Open API: Влючен (если нужна авторизация на сайте)
- Адрес сайта: главная страница сайта [https://www.mysite.com] (если включен Open API)
- Базовый домен: ваш домен без всего [mysite.com] (если включен Open API)
Не забудьте нажать на «Сохранить изменения»
С настройками приложения разобрались переходим к использованию инструмента.
Инструкции по использованию инструмента
Новая версия инструмента очень легка в использовании и практически не требует инструкции.
Шаг Первый
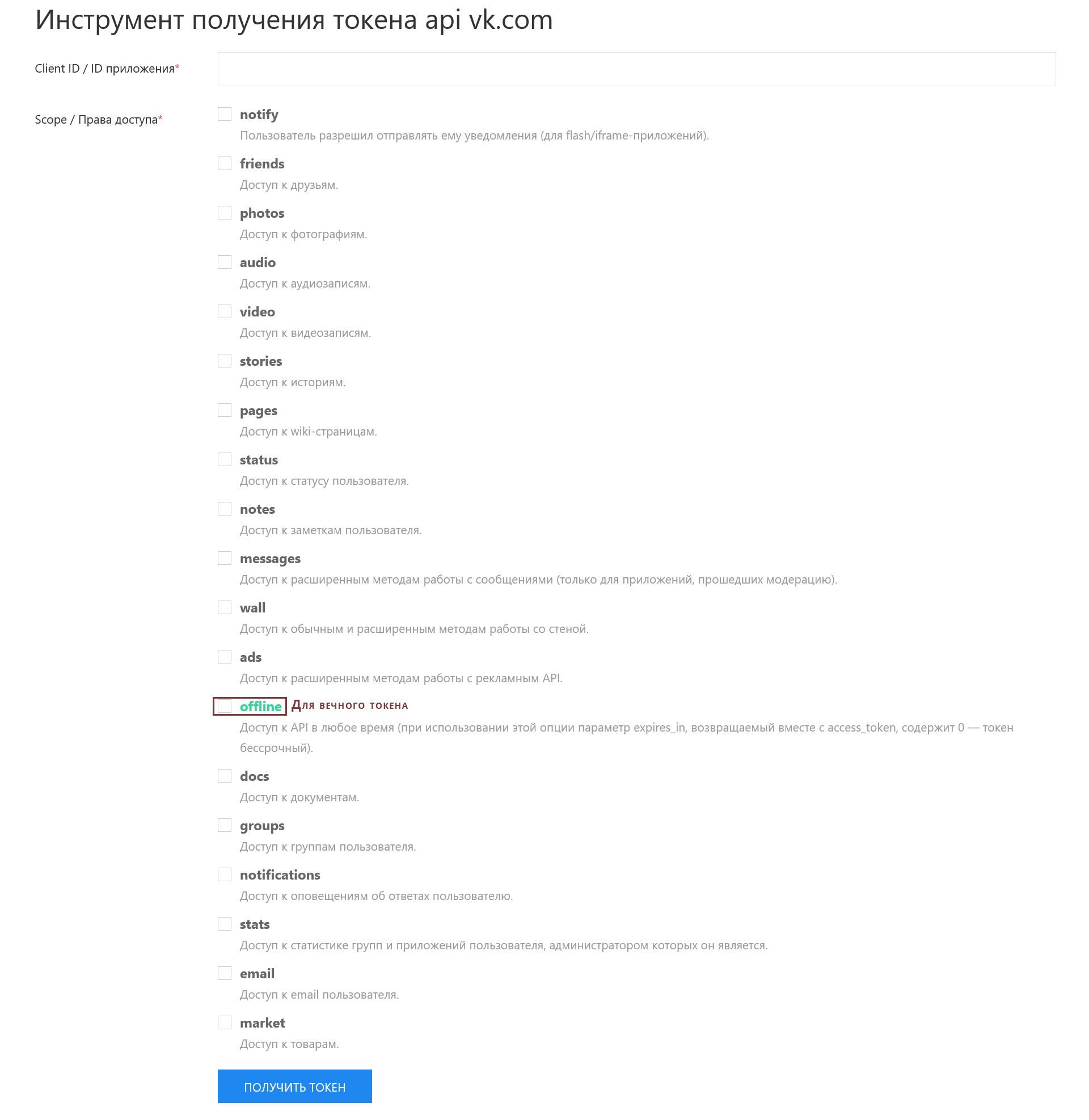
Шаг второй
Заполняется форму
- ID приложения — id вашего приложения ( можно посмотреть в настройках приложения )
-
Права доступа — Необходимые вам правда доступа
Совет лучше создавать вечный токен, выбрав в правах offline
Нажимаем на кнопку Получить токен
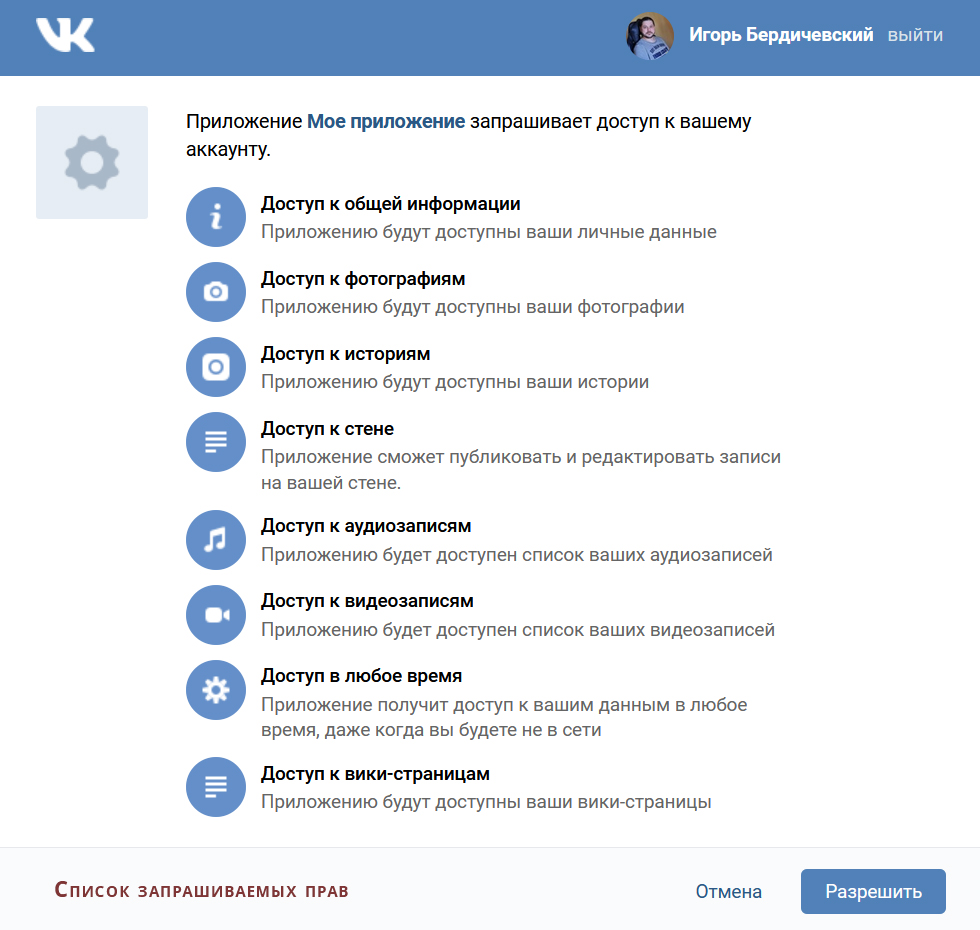
Шаг третий
Если вы заполнили форму правильно, то после нажатия на кнопку Получить токен откроется окно oauth.vk.com, где вас
попросят подтвердить получаемые права.
Если права в списке правильные, то нажимайте кнопку разрешить.
Если все прошло успешно то после нажатия на кнопку «разрешить» вас пренаправить на страницу
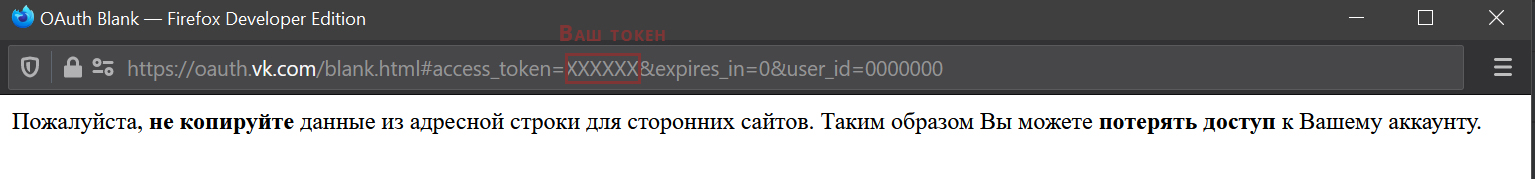
https://oauth.vk.com/blank.html#access_token=XXXXXX&expires_in=0&user_id=0000000
Шаг четвертый
Теперь вам необходимо скопировать из адресной значение access_token (XXXXX) - это и есть ваш токен

Не забудьте сохранить, куда нибудь ваш токен, ну а если даже вы его потеряете, теперь у вас есть отличный инструмент
чтобы быстро и без труда получить его вновь.
Инструмент получения токена для api vk.com
Дата публикции:
11.03.2017
Дата обновления:
03.02.2021